Upload file to SharePoint using MS Flow endpoint

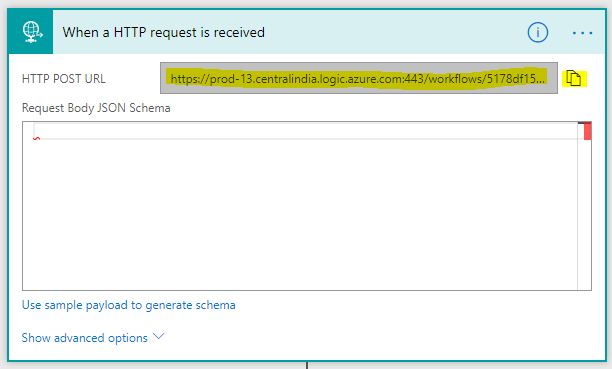
In my previous article we saw how to Upload attachment to SharePoint list item using Microsoft Flow , as a continuation will upload attachment using JavaScript(ajax) with MSFlow endpoint. First, Open your flow and copy the endpoint url from 'HTTP request trigger'. Append listname & itemid in the URL Finally, Test it Detailed steps Trigger MSFlow to upload document using ajax Check out previous series for reference. I recommend reading the PowerApps scratch development series , Azure Function integration with PowerApps and What is Microsoft Flow . -Ratsub