Setting up Angular 5 environment
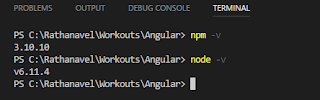
Check Node & NPM version
Verify that you are running at least node 6.9.x and npm 3.x.x by running
How to use NPM commands behind the PROXY
🛠 Step to access to use npm commands behind the PROXY 🛠
Set SSL false by executing this command:npm set strict-ssl false
npm config set registry http://registry.npmjs.org/
Then, Get any one of the below:
1. User-specific - username:password@proxy.example.com:1431 (User Proxy)
2. Proxy: 129.***.**.**:** (Proxy address with port#)
Now, set appropriate by executing below npm commands:
npm config set http http://username:password@proxy.example.com:1431
npm config set https-proxy https://username:password@proxy.example.com:1431
(or)
npm config set http_proxy 129.***.**.**:**
npm config set https_proxy 129.***.**.**:**
Now, all set from an environmental standpoint. let's create a new project using the command
It will automatically download and install all its dependencies.
to run project execute below npm command
ng serve -o
to extract output files execute below command
ng build [this is for development]
ng build --prod [this is for production]


















Comments
Post a Comment
Enter your comments..