Modern page provisioning using page template

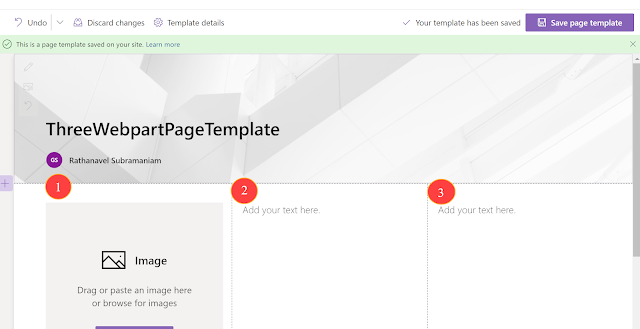
In this article let's see how to dynamically provision a modern page based on a modern page template and update its webpart properties using pnp/js in SPFx React webpart. Create a modern page template Create a page and add the webpart as per your requirements, finally save it as a template. it will be stored under the "Templates" folder in SitePages. In the below example I have as Section=>3 Colum layout=>3 webparts. Create a page provision form component public render (): React . ReactElement < IDynamicPageCreaterProps > { let thisHandler = this ; return ( < div > < h1 > { this . props . webpartName } </ h1 > { ( this . props . selectedTemplate != undefined )...

