Popular posts from this blog
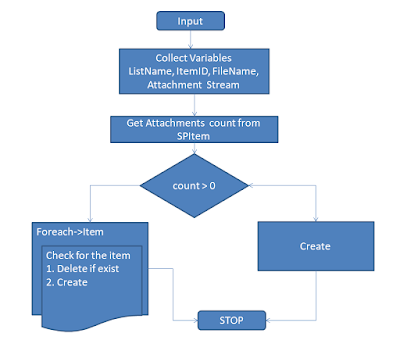
Upload attachment to SharePoint list item using Microsoft Flow
Microsoft Flow is one of the Microsoft offerings for automation. In this series will see how to upload a file to SharePoint ListItem using MSFlow Workflow for our scenario Login to Microsoft Flow site and log in to create a new flow. Add action and Type 'Data Operations' connector. Then choose 'Data operations - Compose' action Select 'Expression' tab and enter the following to create 'ListName' variable Repeat this process for all other variables ListName - SharePoint list name. ItemID - SPList item ID. AttachmentContent - Actual attachment content. FileName - Attchment name. Expressions: we can read values from Query String will discuss how to pass them next article. ListName: trigger() [ 'outputs' ][ 'queries' ][ 'listname' ] ItemID: trigger() [ 'outputs' ][ 'queries' ][ 'itemid' ] At...
Secure When a HTTP request is received Power Automate a.k.a MS Flow
Secure "When a HTTP request is received" connector in MS Flow This connector can act as the Incoming webhook and perform underling business functionality but its very important to protect it to receive payload from unknown audience. lets see the steps to secure this incoming request. Add `when a HTTP request is received as a trigger condition` Provide the required payload a per the needs (optional). change method to POST if you need to use the payload (optional) relativePath: add /{token} (required) Click the ... dots and select "settings" @equals(triggerOutputs()['relativePathParameters']['token'],'YOUR-SECRET-PASSWORD') That's it. your business logic continues... I have added the received 'token' and 'firstName' from my payload for testing. Call the webhook from postman. Replace /{token} from the URL with your secret password. Enter the required payload and click send. Notice : S...
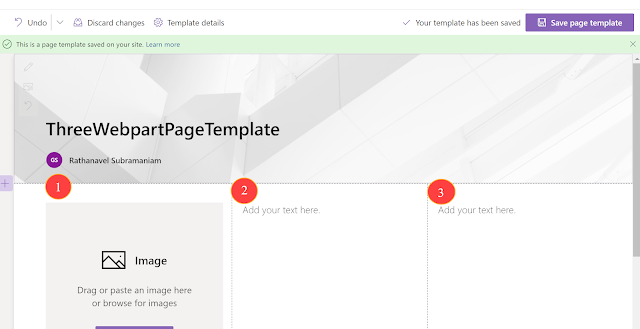
Modern page provisioning using page template
In this article let's see how to dynamically provision a modern page based on a modern page template and update its webpart properties using pnp/js in SPFx React webpart. Create a modern page template Create a page and add the webpart as per your requirements, finally save it as a template. it will be stored under the "Templates" folder in SitePages. In the below example I have as Section=>3 Colum layout=>3 webparts. Create a page provision form component public render (): React . ReactElement < IDynamicPageCreaterProps > { let thisHandler = this ; return ( < div > < h1 > { this . props . webpartName } </ h1 > { ( this . props . selectedTemplate != undefined )...
Step-By-Step Azure AD App Registration
Enterprise developers and software-as-a-service (SaaS) providers can develop commercial cloud services or line-of-business applications, that can be integrated with Azure Active Directory (Azure AD) to provide secure sign-in and authorization for their services. To integrate an application or service with Azure AD, a developer must first register the application with Azure AD. Any application that wants to use the capabilities of Azure AD must first be registered in an Azure AD tenant. This registration process involves giving Azure AD details about your application, such as the URL where it’s located, the URL to send replies after a user is authenticated, the URI that identifies the app, and so on. In the upcoming series of articles will see different 'grant_type' and which one to use for what scenario? how to use in Daemon-Headless-App calling secure WebAPI - client_credentials/password_credentials how to use in Windows-Forms-App calling secure WebAPI - cod...
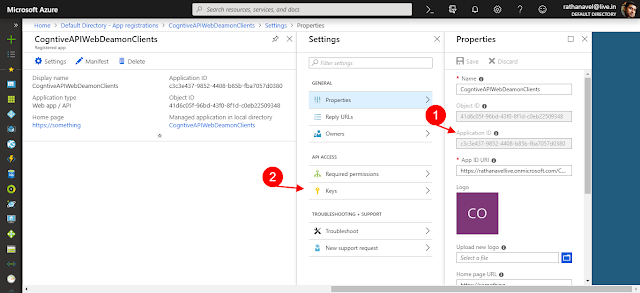
Headless-Daemon calling AAD secured API
In AAD series of articles, we will see how to call the AAD protected secure API from a headless (or) console application and its authentication flows and scenarios. In the previous article, we have seen how to register an app in aad . I recommend you to read to get familiar with the app registration concept. How to call the AAD protected secure API from a headless (or) console application For these types of non-interactive clients, we can use 2 types of authentication flows for different scenarios. - client_credentials_grant - username/password The above grant types allow clients to authenticate silently without any user interaction. oAuth 2.0 client_credentials_grant Authentication is done bas ed on the valid "Client Secret" used, so this is available only for the "WebApp Type" app registrations. and copy the below information from the respective app registration for later use. - ClientID: Client App's ...
Developing custom reusable components in PowerApps
I am very excited to see the latest PowerApps Experimental preview feature for canvas based PowerApps development & its capabilities. It provides you with the ability to increase your productivity and re-use the same component on all available layouts. Design & develop it once reuse the component across layouts within PowerApps. How to enable the experimental feature in PowerApps? Step1 - Go to File->App Settings. Step2 - Select Advanced Settings-> Experimental feature->Enable Components The above feature is not listed; then possibly your are not created developer preview environment. Follow these official MSDN instructions . Also, it's important to understand the Preview & Experimental feature . Create Carousel reusable component in PowerApps Step 1- Click add "New component. Step 2- Add all necessary controls -> Image control. ...
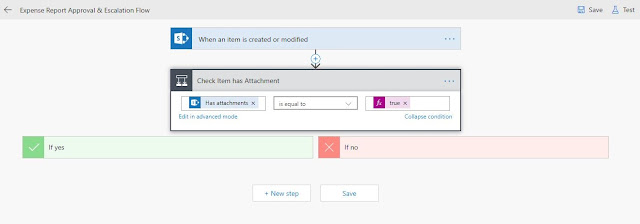
Approval and auto escalation with time out in Microsoft Flow
Let's see how to create an Approval workflow with timeout and escalation. I have used Office 365 Custom List "item created or modified" as my trigger. Create "Supervisor Approval" Create "Escalation Approval" Specify duration in ISO 8601 format. refer here for more time-out formatting. "Escalation Approval" would trigger only after the "Supervisor Approval timeout" Final Flow -Ratsub
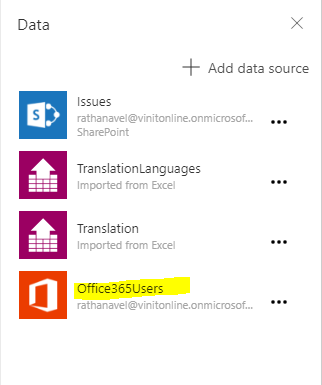
People picker Control in PowerApps
With the latest PowerApps update we can do more customization to achieve more use-cases. Especially with the new "Rule" feature in PowerApps(which keeps remembers me of InfoPath form 😏) But, Then I was looking for People picker control in this latest PowerApps update. cant find any straight forward control thought. But now saw a connector called "Office365Users" then I started exploring it. How to create People picker control in PowerApps Update 1. Add "Office365Users" data source to the app. 2. Insert a "Combobox" from the ribbon. 3. Select "Combobox" and select 'Items' in the formula bar then enter below formula Office365Users . SearchUser ({searchTerm : ComboBox1. Text }) 4. Then, select "Fields" from the property pane and choose "Primary text" a.k.a "Display Names" and "Search Fields". 5. Play the app and test it. The below steps applies mostly in the early st...
REST call returns XML instead of JSON in SharePoint
Hi All, enforce REST call to return JSON format instead of #document(XML). $.ajax({ url: _spPageContextInfo.webAbsoluteUrl + "/_api/web/currentuser", type: "GET", contentType : "application/json", headers: { "Accept": "application/json; odata=verbose" }, success: function (data) { console.log(data); custUser = data.d; }, error: function (error) { alert(JSON.stringify(error)); } }); we would get the problematic output like below: add the these lines in "beforeSend" method $.ajax({ url: _spPageContextInfo.webAbsoluteUrl + "/_api/we...
Create and configure custom connectors for PowerApps and MSFlow from AzureFunctions
I have already discussed How to Create, Configure and Deploy AzureFunction using VisualStudio and how to create swagger(OpenApi) endpoint for AzureFunctions . So, In this article will see how to import and use them in PowerApps & MSFlow . Upon completion of yaml definition creation, Click->Export to PowerApps + Flow button or copy the API definition URL. Alternatively you can also download ApiDef.json file. Go to https://web.powerapps.com and authenticate then select 'Custom Connectors' from the left navigation. Then Click Create custom connector->Import an OpenApi from URL as mentioed below. Enter function secret code which we copied earlier, Then name the connector and click Contiue. Now, Fill values in each wizard General -> Upload/configure connector icon. Security -> In my scenario I used 'Function' scope access. configure it as appropriate. Definition -...