Upload attachment to SharePoint list item using Microsoft Flow

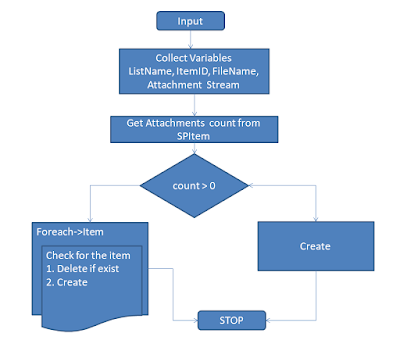
Microsoft Flow is one of the Microsoft offerings for automation. In this series will see how to upload a file to SharePoint ListItem using MSFlow Workflow for our scenario Login to Microsoft Flow site and log in to create a new flow. Add action and Type 'Data Operations' connector. Then choose 'Data operations - Compose' action Select 'Expression' tab and enter the following to create 'ListName' variable Repeat this process for all other variables ListName - SharePoint list name. ItemID - SPList item ID. AttachmentContent - Actual attachment content. FileName - Attchment name. Expressions: we can read values from Query String will discuss how to pass them next article. ListName: trigger() [ 'outputs' ][ 'queries' ][ 'listname' ] ItemID: trigger() [ 'outputs' ][ 'queries' ][ 'itemid' ] At...